The Key Principles of Information Architecture & UX Design
INFORMATION ARCHITECTURE, UX DESIGN | 30 Apr 2020
Information architecture (IA) is the science of organizing and structuring content on websites, web and mobile applications, and social media software.
In short, information architecture helps users understand where they are, what they’ve found, what to expect and what’s around. Just like when you go to a museum, and the signs tell you what painting you’re looking at, where you are and where to go.

The information architecture is not part of the on-screen user interface (UI) — rather, IA informs UI.
Even though the IA itself isn’t visible in the UI, it most definitely impacts the User Experience (UX). As we know from the definition of UX, the total user experience is built up from everything the user encounters. While users don’t see the structure of the website, they will hopefully get the feeling that content is divided up and connected in ways that match their needs and expectations.
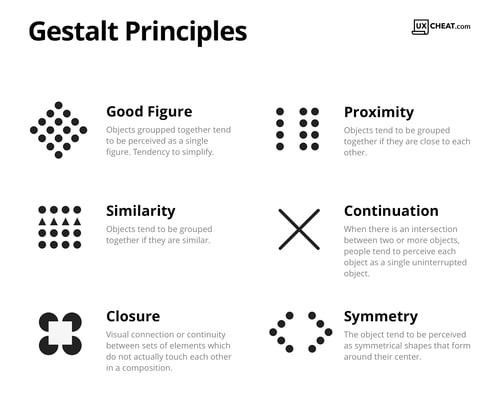
IA aims at organizing content so that users would easily adjust to the functionality of the product and could find everything they need without great effort. Most commonly using the Gestalt theory.
What Is the Gestalt Theory?
It is used primarily in cognitive psychology for the field exploring the laws of meaningful perception of the data, which people constantly get from the world that seems primarily chaotic. When people perceive complex objects consisting of many elements, they apply conscious or subconscious methods of arranging the parts into a whole organized system instead of just the set of simple objects. It works on different levels of perception, but the visual parts are the most interesting for designers creating interfaces; to top it all off, you learn cool new things about psychology.
 Back to information architecture! IA forms the skeleton of any design project. Visual elements, functionality, interaction, and navigation are built according to the information architecture principles. The thing is that even compelling content elements and powerful UI design can fail without the appropriate IA.
Back to information architecture! IA forms the skeleton of any design project. Visual elements, functionality, interaction, and navigation are built according to the information architecture principles. The thing is that even compelling content elements and powerful UI design can fail without the appropriate IA.
Unorganized content makes navigation difficult and inexplicit, so the users can easily get lost and feel annoyed. If the users first face a bad interaction, they may not give your product a second chance. 🤭
Many companies don’t see the importance of IA because they think it’s impractical. It’s hard to argue that IA takes some time to create it and requires specific skills to do it efficiently. However, powerful IA is a guarantee of a high-quality product since it reduces the possibility of usability and navigation problems.
Practitioners sometimes merge the concepts of IA and navigation design. While it’s true that these concepts are related and that IA informs website navigation design, IA and navigation are not the same. In fact, IA spans well beyond website navigation. When designing a new site, can designers ignore the IA and focus only on the navigation? The answer is no: it’s inefficient and even dangerous to do so. Navigation that does not adequately accommodate the full scope of content and functionality of a site can be very costly.
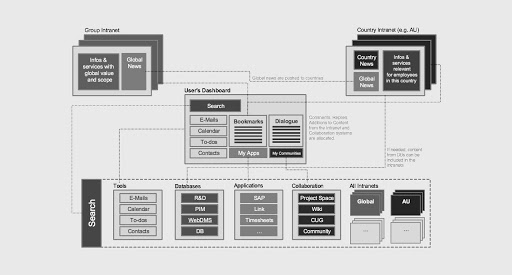
 Example for an IA (of an intranet) by Bjorn Amherd
Example for an IA (of an intranet) by Bjorn Amherd
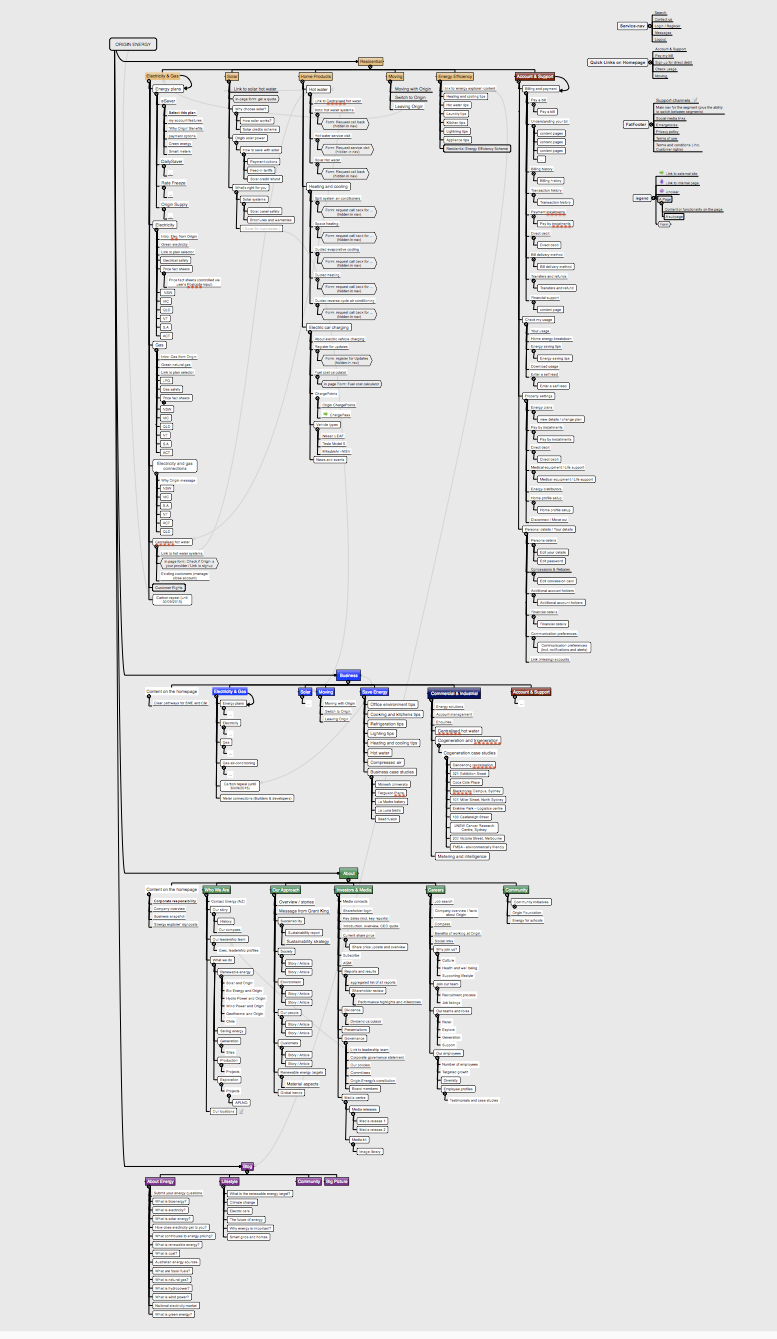
 Example of a sitemap with several “universes” by Bjorn Amherd
Example of a sitemap with several “universes” by Bjorn AmherdThis way, well-thought out IA can save the company both time and money which they would have otherwise spent on fixing and improvements.
Define the IA Before Designing Navigation
When approaching a design or redesign project, it is important to take a look under the hood and start by defining or redefining the IA. The IA doesn’t need to be final before beginning to wireframe and prototype, but a first pass is necessary to get a handle on the volume and complexity of the content. Making navigation component choices based on looks alone can force you to change an ideal IA into something that doesn’t best serve the needs of users or accommodate your content. Displaying visual hierarchy is a valuable asset to IA, not only because it provides better context for the reader, but also generalizes key regions for the product.
The activities undertaken in defining an IA involve:
- Content inventory: Examination of a website to locate and identify existing site content
- Content audit: Evaluation of content usefulness, accuracy, tone of voice, and overall effectiveness
- Information grouping: Definition of user-centered relationships between content
- Taxonomy development: Definition of a standardized naming convention (controlled vocabulary) to apply to all site content
- Descriptive information creation: Definition of useful metadata that can be utilized to generate “Related Link” lists or other navigation components that aid discovery
As part of the UX process, IA design follows very similar patterns to flowcharting: Add shapes and connect them with lines in an organized fashion to a single document. The challenge when building IA is in understanding how your app or website actually works from the user’s perspective, and how to organize that information into a readable, legible format.
Remember: good IA is the foundation of efficient UX, so the IA skill is essential for designers. Effective IA makes the product easy to use but only when united with design thinking does the product have a powerful user experience.
Things to Remember:
- IA forms the skeleton of any design project for a digital product
- IA is like a blueprint of the layout
- IA is ever-changing and evolving
- Don’t focus on hierarchy, focus on structure
- Powerful IA guarantees a high-quality product since it reduces possible problems related to poor usability and navigation
- All processes should be logical
- Good IA is the foundation of an efficient user experience (UX)
Editor’s note: This is a guest post by Emrah Karahan, UX/UI designer at Atlantbh, a Digital Knights partner. Atlantbh delivers modern software systems to partners all over the world, transforming ideas into innovative products with the highest quality, modern design and cost-effective solution. Our team of highly experienced engineers can partner with you on an existing project or help you build your product from scratch.